- What are featured images?
- How to add featured images to articles?
- 3 Recommendations for featured images
- Conclusion
Introducing the power of WordPress featured images: a visual element that can elevate your website’s impact and engagement. In this article, we explore the importance of them, and how to add one to your article. Discover how these images play a crucial role in representing your site’s identity and learn more about them.
What Are Featured Images?
A featured image, also known as a post thumbnail, is a representative image that is associated with a specific post or page on a website.
It serves as the primary visual element that represents the content of the post. The featured image is typically displayed prominently, such as in blog post listings, archives, or on social media platforms when the post is shared.

The purpose of a featured image is to provide a visual preview or summary of the content, helping to capture the attention of the readers and make the post more engaging. It can help to convey the subject or theme of the post at a glance and entice users to click and read further.
In WordPress, the featured image functionality allows you to easily set and manage the featured images for your posts or pages.
By selecting or uploading an image as the featured image, you can control how it appears across different areas of your website or when shared on external platforms.
You can customize the featured image in terms of size, alignment, and other settings depending on your WordPress theme and any additional customization options available.
How to Add Featured Images to Articles?
Let’s Add a Featured Image
The WordPress Block Editor provides the flexibility to include text and media of your choice within your blog posts. Each paragraph or media element works as an individual block, collectively forming the post’s content.
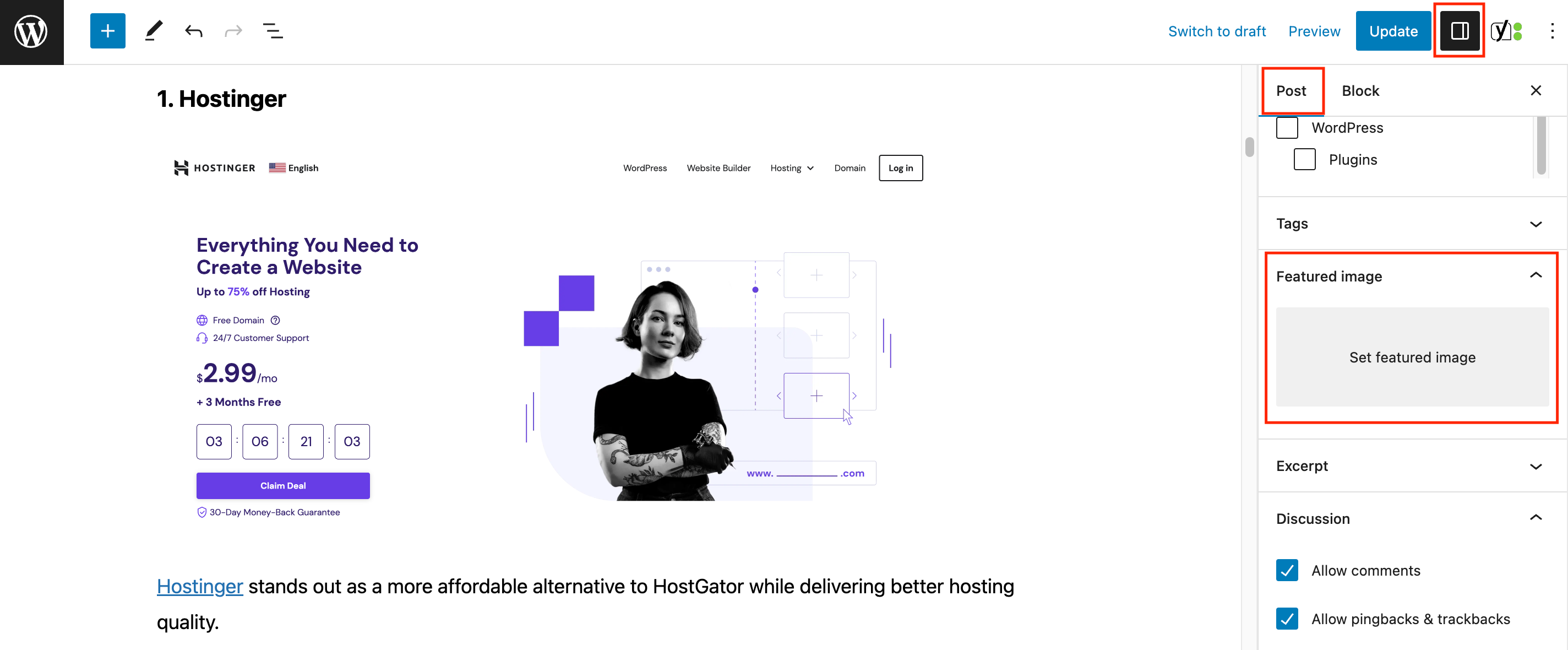
In addition to the block-level options, there are several page-wide settings available in the right-hand sidebar of the editor. However, one aspect that new users often miss is the Featured Image section.

Within this section, you have the option to incorporate a single image that symbolizes the entire post.
If you click the “Set featured image” button, you can either upload a new image or select one from the images uploaded to your WordPress Media Library.
Furthermore, you can add a caption, ‘alt’ text, and description for the image, just like you would for any other image. Here you have the option to change the default featured image size and WordPress featured image dimensions.
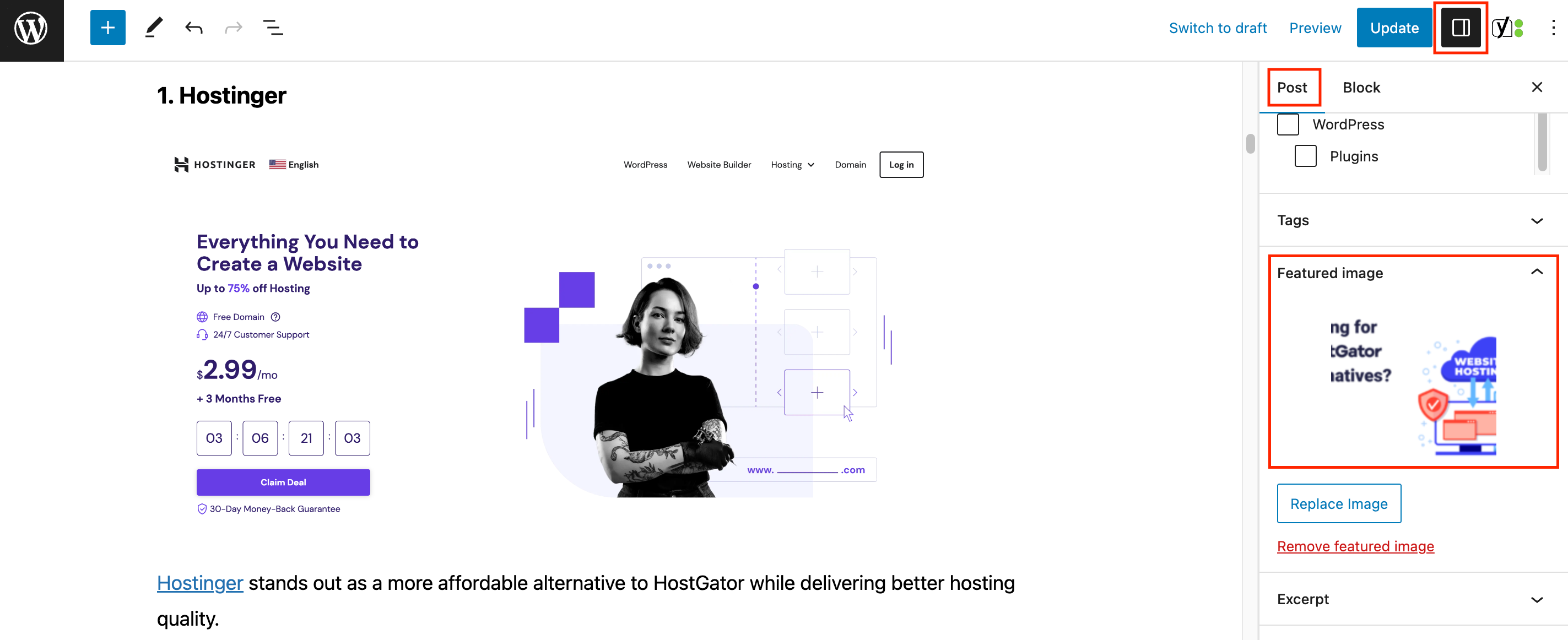
If you change your mind and want to select a different featured image click on the remove featured image button. Now you can start the process again to
Once you have completed these steps, simply click “Select,” and a thumbnail of the image will be visible in the Featured Image section.

How Does My Featured Image Look Like?
As a general rule, this image doesn’t appear within the body of the post itself, although how a WordPress featured image is displayed depends on your active theme.
Still, most of the time it will appear in your post’s header, somewhere near the title. On our Blog at Trustindex, it appears under the title and above the content, like this:

The presence of a WordPress featured image is of utmost importance as it serves as the initial visual element that catches the readers’ attention and establishes the overall tone of the post.
Moreover, featured images are not limited to just one location. They are also utilized to represent individual articles when displayed in lists of posts.
If you manage a website that frequently publishes new content, it is crucial to include a featured image for each post. These images play a significant role in defining your site’s visual style and can even impact its performance.
Therefore, it is worthwhile to invest time in selecting and preparing featured images thoughtfully.
3 Recommendations to Make the Most Out of the Featured Image Section
When it comes to selecting featured images for your WordPress posts, you have the freedom to choose from a variety of options.
However, considering their prominent role, it is advisable to approach their usage strategically. Let’s explore some effective techniques to maximize the impact of each WordPress featured image.
1. Use Free Images
When it comes to sourcing images for your blog, unless you have a photographer, using third-party images is often a preferable choice.
In this context, you have several options available. You can opt to purchase images from stock sites, find free stock photos or you can make use of Creative Commons-licensed media.
While there is nothing inherently wrong with the former approach, the latter presents several advantages:
- Creative Commons images are typically free to use, and in some cases, you can even utilize them on a monetized blog, depending on the specific license terms.
- There is a wide range of options to choose from, and dedicated websites exist that curate and share these types of images. Examples include Pixabay, Pexels, and Unplash, among many others.
- Depending on the license, you may have the ability to modify Creative Commons images. This means you can start with an existing photo and make adjustments or incorporate your own branding.

Remember to appropriately credit the source of the Creative Commons featured image you use. While not mandatory for every license, giving credit is a good practice.
It’s worth noting that Creative Commons images are not the only source of free images available. For instance, popular platforms like Unsplash have their own licenses that allow you to use images commercially without charge.
If you want to design your featured images like adding shapes and text make sure to check out this article about how can you utilize Canva for WordPress.
2. Be Consistent with Your Featured Images
Given that each post in WordPress has its own featured image, which can appear in various locations throughout your site, these images become a significant part of your media collection.
Consequently, it is important to recognize how they contribute to representing not only your individual content but also your entire site.
While it is possible to select any image that appears suitable for each article, it is advisable to maintain consistency across all your featured images. One effective approach is to use realistic images, which provide a genuine visualization like this:

Alternatively, you may choose a more graphic aesthetic for your featured images like this:

3. Optimizing featured images
As previously mentioned, featured images can contribute significantly to the size of your site’s media library, which in turn can impact your site’s performance.
We have emphasized the importance of a fast-loading website and the impact of images on loading times in previous discussions, so we won’t delve into it extensively here. In short, it is crucial to prioritize fast page loading.
Additionally, an abundance of large, high-quality images can considerably slow down your site.
To address this, it is essential to optimize each WordPress-featured image before uploading it to your site or during the upload process.
Optimization involves reducing the image file size, making it “lighter,” and minimizing the likelihood of negatively affecting your page loading speeds. With the aid of suitable tools, you can compress images without significantly compromising their quality.
Conclusion
In conclusion, WordPress featured images are a powerful tool to boost the visual appeal and effectiveness of your website’s posts.
By carefully choosing and using these images, you can capture the attention of your readers, set the tone for your content, and make a lasting impression. Whether it’s in the header of your posts or representing articles in post lists, featured images play a crucial role in creating a cohesive and engaging user experience.
Remember to be strategic in your approach, considering the overall visual style and impact of each image. Invest the time to choose and prepare your featured images thoughtfully, and you’ll reap the benefits of a visually compelling and successful WordPress website.
FAQ
Yes, you can use any image you like as a featured image. However, it’s recommended to choose images that are visually appealing, relevant to the content, and of appropriate size and resolution. Make sure that you have the right to use that certain image.
The appearance of the featured image depends on your WordPress theme. Typically, it is displayed in the header or near the title of a post. However, the specific placement and styling may vary depending on your theme’s design.
Yes, you can customize the size of the featured image. WordPress provides default image sizes, and you can also define custom sizes using the add_image_size() function in your theme’s functions.php file. Additionally, some themes offer options in the theme settings to adjust the featured image size.
Yes, featured images can have SEO benefits. It’s a good practic to optimize the image file name, add descriptive alt text, and write a relevant caption and description. This results in a better search engine visibility. Additionally, ensuring that your featured images are properly sized and optimized for web performance can positively impact page load times.
Yes, you can easily change the featured image of a published post or page. Simply go to the editor for that post or page. Access the “Featured Image” box, and choose a new image or remove the existing one. Save your changes, and the updated featured image will be displayed.