In order to display your widgets, all you have to do is paste a small, unique code to your website.
Get your widget’s code
- First create a new review widget with the Widget configurator or select one of your saved widget.
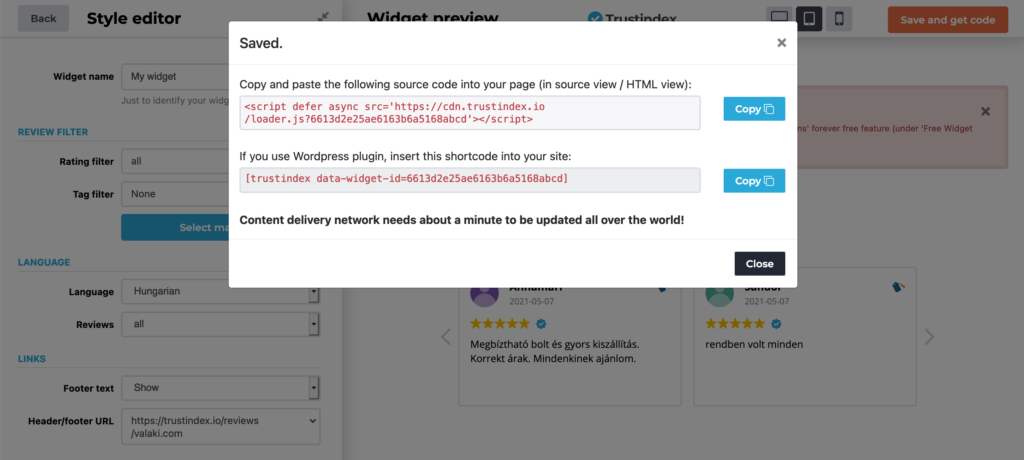
- After your widget is configured, all you have to do is click Save and get code at the top righ corner.
- Copy one of source code.

Insert your code
The first way to insert code is the general way, add it to your website <body> where you would like to display your Trustindex widget(s).
- First find a good place for widget on your website where you want to display it. It is all your decision.
- Open the website’s source code with text editor.
- Make sure that you paste the widget’s code as HTML.
- Save your file.
- Check your webpage. That’s all.
For WordPress
If you are going to use your widget on a WordPress website and you have at least one Trustindex plugin installed, follow one of these methods:
#Shortcode
- Copy the WordPress shortcode.
- Open your page in edit mode.
- Paste the shortcode where you want to display your widget.
- Save your page.
#Classic
- Just use the “Insert shortcode” button (over the editor, next to “Add media”)
- Insert the previously copied code
- Save you page
#Divi
- If you have Divi theme, download our extension for Divi.
- Edit your page/post with Divi.
- Add new element then search for Trustindex.
- Select your widget type then the widget.
- Save your page.
#Beaver builder
- Edit your page/post with Beaver builder.
- At the top right corner click the + sign then grab the <> HTML section to the place where you want to display the widget.
- Paste the widget source code to the popup window.
- Save your page.
#Elementor
- If you have Elementor all you have to do is download our extension for Elementor.
- Edit your page/post with Elementor.
- In the top left corner search for Trustindex under Elements.
- Drag the widget to the site where you want to display your widget.
- Select your widget type then the widget.
- Save your page.
#Gutenberg
- Search for a new content type, named “shortcode”
- Insert the previously copied code
- Save your page.
For Shopify
1. Adding HTML to Product Descriptions on Shopify:
- Login to Your Shopify Admin: Access your Shopify admin panel.
- Edit a Product: Go to Products and edit the product where you want to add custom HTML code.
- HTML Editor: In the product editor, there is usually a section for descriptions. Here, you can directly input HTML code. Click on the HTML editor option to switch to raw HTML mode.
- Insert Your HTML Code: Add your custom HTML code within the description editor.
- Save the Product: After adding your HTML code, save the product to apply the changes.
2. Adding HTML to Shopify Theme:
- Login to Your Shopify Admin: Access your Shopify admin area.
- Theme Customization: Go to Online Store -> Themes. Click on the “Customize” button for the theme you want to edit.
- Edit HTML/CSS: In the theme customization interface, there should be an option to edit HTML/CSS. Look for a section like “Edit Code” or “Theme Settings.”
- Insert Your HTML Code: Inside the code editor, you can add your custom HTML code where you want it to appear on your website. Be careful and ensure you are editing the correct files.
- Save and Publish: After adding your HTML code, save your changes and publish the theme to make the code live.
For WooCommerce
Adding HTML to Product Descriptions on WooCommerce:
- Login to Your WordPress Dashboard: Access your WordPress admin area.
- Edit a Product: Go to WooCommerce -> Products and edit the product where you want to add custom HTML code.
- Switch to the Text Editor: In the product editor, switch to the “Text” tab instead of the “Visual” tab. This allows you to input raw HTML.
- Insert Your HTML Code: Insert your custom HTML code directly into the editor.
- Update the Product: After adding your HTML code, click the “Update” button to save your changes.
For Joomla
- Open your module or article in editor mode.
- In the top right corner select the Code tab.
- Paste your widget’s source code to the right place.
- Save your page.
For Wix
- Go to Edit Site in your site’s dashboard.
- Click the + Add element icon.
- Select Embed Code -> Popular Embeds -> Embed HTML -> Add site.
- Paste your generated code from Trustindex to the textarea between
<div> ... </div>tags - Name your code.
- Click Apply.
- Example code:
<div> <script defer async src='https://cdn.trustindex.io/loader.js?111fa111950c622dern267v531'></script> </div>
For Squarespace
- Open your page in editor mode.
- Select a section ADD BLOCK > CODE
- Set “Mode” to “HTML”
- Uncheck “Display Source Code”
- Insert your widget’s code from Trustindex to the textarea
- Example code:
<script defer async src='https://cdn.trustindex.io/loader.js?111fa111950c622dern267v531'></script> - Note: Adding JavaScript or iframes to code blocks is a premium feature available in Business and Commerce plans.
For AMP
Here is a separate guide on how to insert code to an AMP-compatible site: https://www.trustindex.io/what-is-amp/
Alternative method (ReactJS, …)
You can use this way when
- you are using some special JS Framework, ReactJS, …
- or you can insert external javascript files only into your
<head>section - or using many widgets on the same page and want to minimize the number of
<script>tags…
So, convert your copied HTML code. Let’s see it in an example:
- Get the copied widget code (from Trustindex’s system after saving). Example:
<script defer async src='https://cdn.trustindex.io/loader.js?111fa111950c622dern267v531'></script> - Create a
<script>from that and put it into the<head>tag:<script defer async src='https://cdn.trustindex.io/loader.js'></script> - And create a
<div>from that and place within<body></body>tags, where you want the widget to be shown:<div src='https://cdn.trustindex.io/loader.js?111fa111950c622dern267v531'></div> - Save your file.
- Check your page.




Glenn Newland says:
I cant use the certificate on my site, I have added the script to my head but I dont know how to get it to showup in the top bar, which is were I want it to be.
any clues?
Tom says:
Hello! Please write your subscription ID / domain name to Customer Service and they will help you!
Tal Alon says:
for some reason the reviews not showing on my chrome browser, what can i do?
I have a wix website
Trustindex Support Team says:
Hi! Please reach out to our customer support team at support@trustindex.io with the following info: your subscription ID/email address and a description of the issue. Our colleagues are here to help you!
Thanks,
Trustindex
Max says:
My Review Widget is not floating, how can i get this done?
Trustindex Support Team says:
Hi! Please reach out to our customer support team at support@trustindex.io with the following info: your subscription ID/email address and a description of the issue. Our colleagues are here to help you!
Thanks,
Trustindex
Romain says:
Can’t update reviews. Very frustrating. WordPress.
Trustindex Support Team says:
Hi! Please reach out to our customer support team at support@trustindex.io with the following info: your subscription ID/email address and a description of the issue. Our colleagues are here to help you!
Thanks,
Trustindex