How to Create A Maintenance Page in WordPress?
Examples of Maintenance Pages from Across The Web
A maintenance page is a crucial part of any website that inevitably faces changes or errors.
WordPress is a popular content management system that powers millions of websites worldwide.
Like any other software, WordPress websites require regular maintenance to ensure optimal performance, security, and functionality.
During maintenance periods, it is essential to have a well-designed maintenance page in place to communicate with visitors and preserve a positive user experience.
In this article, we will explore the importance of a maintenance page in WordPress and provide tips on creating an effective one.
What is a Maintenance Page?

A maintenance page, also known as a maintenance mode or under construction page, is a temporary webpage that is displayed to visitors when a website is undergoing scheduled maintenance or updates.
It serves as a placeholder or barrier between the visitors and the regular website content, informing them that the site is temporarily unavailable or experiencing technical difficulties.
The purpose of a maintenance page is to communicate with visitors and provide them with relevant information about the maintenance process.
It helps manage expectations by informing users about the duration of the maintenance, updates on progress, and alternative means of accessing necessary information or contacting the website owner.
A maintenance page serves several important functions:
Communicate Transparency and Trust

When visitors encounter a website that is temporarily unavailable due to maintenance, it can be frustrating.
However, by having a maintenance page in place, you can communicate transparency and trust.
Let your visitors know that the website is undergoing improvements to provide them with a better experience.
Assure them that their needs are being attended to and encourage them to return later.
Customization and Brand Consistency

WordPress offers a range of plugins and themes that can help you create a visually appealing and customized maintenance page.
Choose a theme or create a custom design that aligns with your brand identity.
Incorporate your logo, brand colors, and relevant imagery to ensure brand consistency.
This helps reinforce your brand image and strengthens the connection between your maintenance page and the rest of your website.
Informative and Engaging Content

While a maintenance page serves as a temporary barrier between your visitors and your website, it doesn’t have to be dull or uninformative.
Use this opportunity to communicate relevant information about the maintenance process.
Inform visitors about the expected duration of the maintenance, provide updates on the progress, and, if possible, offer alternative means of contacting your business or accessing critical information.
Capture User Information

During maintenance periods, you may want to capture the email addresses or contact information of your visitors for future communication.
Consider incorporating a subscription form on your maintenance page to allow users to subscribe to your newsletter or receive updates once the website is back online.
This can help you maintain engagement with your audience even during downtime.
Social Media Integration

Social media platforms are excellent tools for keeping your audience informed and engaged.
Integrate your social media profiles on your maintenance page by providing links to your accounts.
This allows visitors to follow your social media channels for real-time updates on the maintenance progress.
Social media integration can also help redirect traffic and maintain communication with your audience during the maintenance period.
How to Create A Maintenance Page in WordPress?
Creating a maintenance page in WordPress is relatively straightforward, and there are multiple methods to achieve it.
1) Using a Maintenance Mode Plugin
Install a Maintenance Mode Plugin

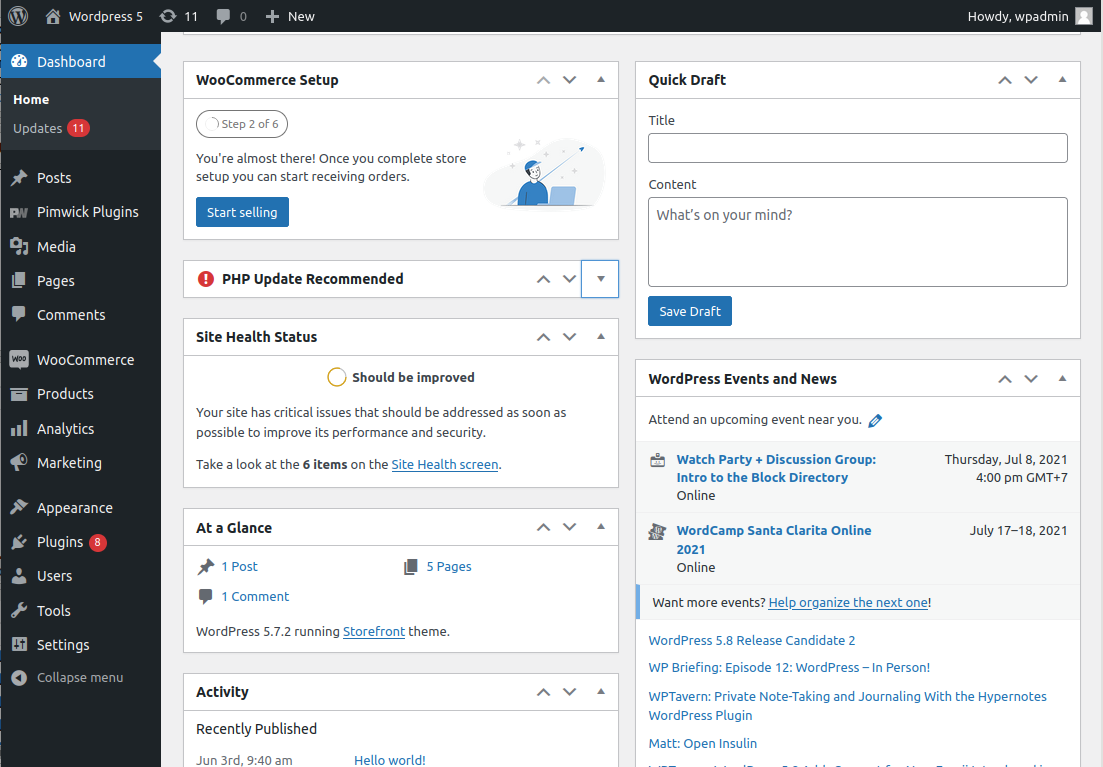
In your WordPress dashboard, go to “Plugins” and click on “Add New.”
Search for a maintenance mode plugin like “Under Construction Page,” “Coming Soon Page & Maintenance Mode by SeedProd,” or “Maintenance.”
Install and activate the plugin of your choice.
Configure the Plugin Settings

Once the plugin is activated, you’ll typically find a new menu item related to the plugin in your dashboard.
Access the plugin settings and customize your maintenance page.
This includes selecting a theme or template, adding your logo, adjusting colors, and creating engaging content.
Enable Maintenance Mode
In the plugin settings, find the option to enable maintenance mode.
Activate it, and your maintenance page will be displayed to visitors while you work on your website.
Customize Additional Settings

Depending on the plugin you’re using, you may have access to additional settings such as social media integration, countdown timers, email subscription forms, and more.
Customize these settings to enhance your maintenance page further.
2) Custom Maintenance Page
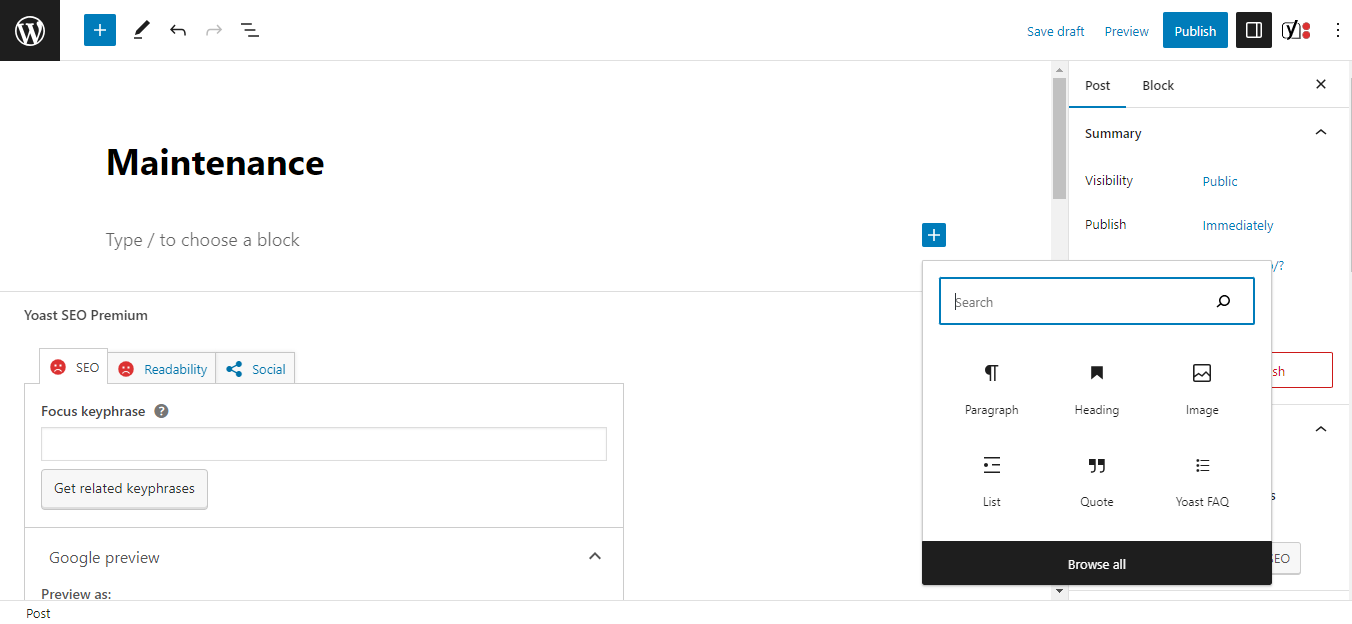
Create a New Page

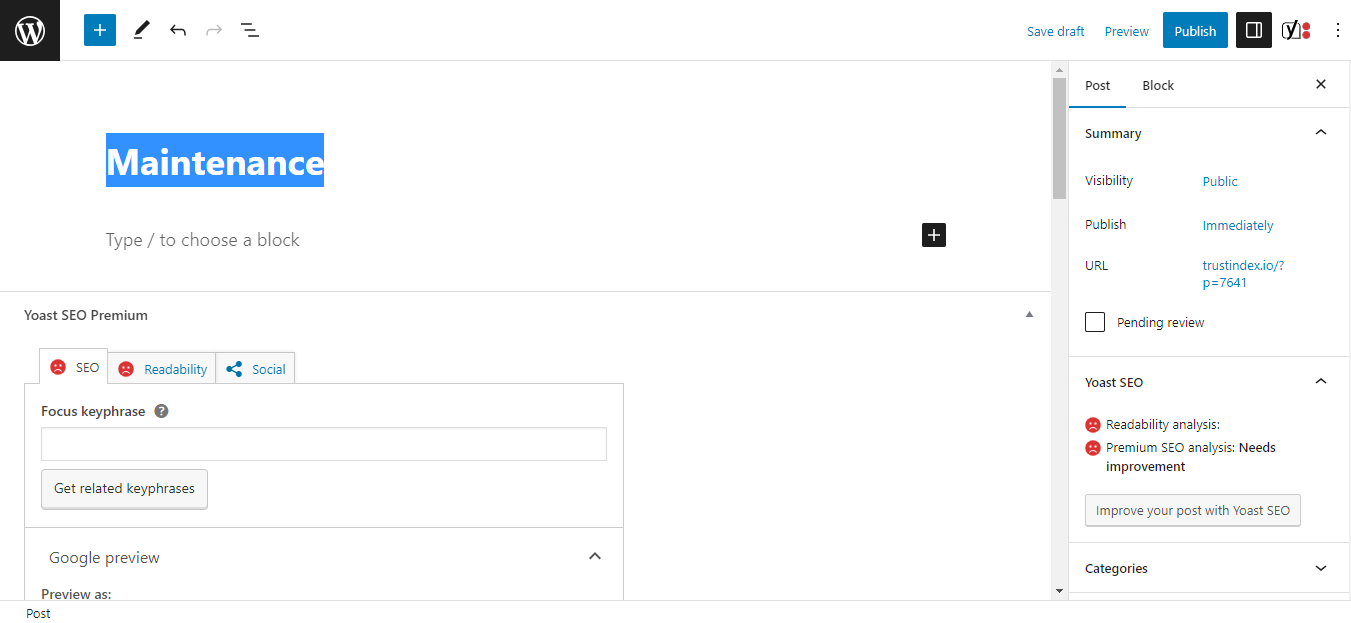
In your WordPress dashboard, go to “Pages” and click on “Add New” to create a new page.
Give it a title like “Maintenance” or “Under Construction.”
Edit the Page

Using the WordPress block editor or a page builder plugin, customize the page’s layout and design.
You can add text, images, videos, and other elements to convey the necessary information and create an appealing maintenance page.
Set the Page as the Front Page
After designing the page, go to “Settings” in your WordPress dashboard and click on “Reading.”
Under the “Your homepage displays” section, choose the option to display a static page.
Select the page you created in Step 2 as the front page.
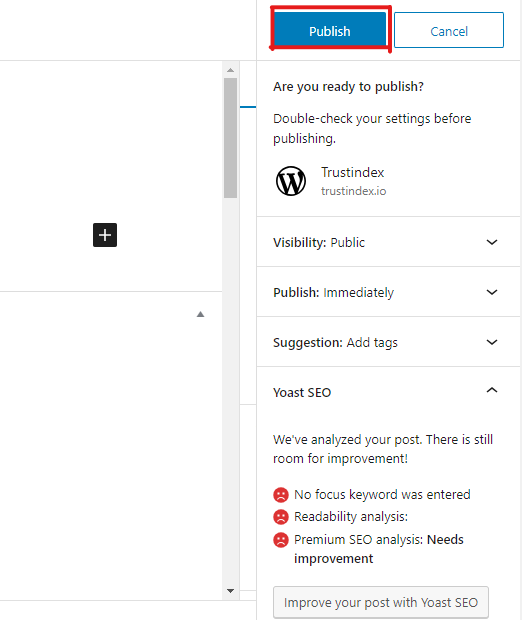
Publish the Changes

Save your changes and make the maintenance page live by publishing the page.
Visitors will now see the maintenance page when accessing your website.
Remember to disable the maintenance page and restore your website’s normal functionality once the maintenance is complete.
You can do this by deactivating the maintenance mode plugin or reverting the front page settings to their original state.
Whichever method you choose, regularly update the maintenance page with relevant information, progress updates, and an estimated completion time to keep visitors informed.
Examples of Maintenance Pages from Across The Web
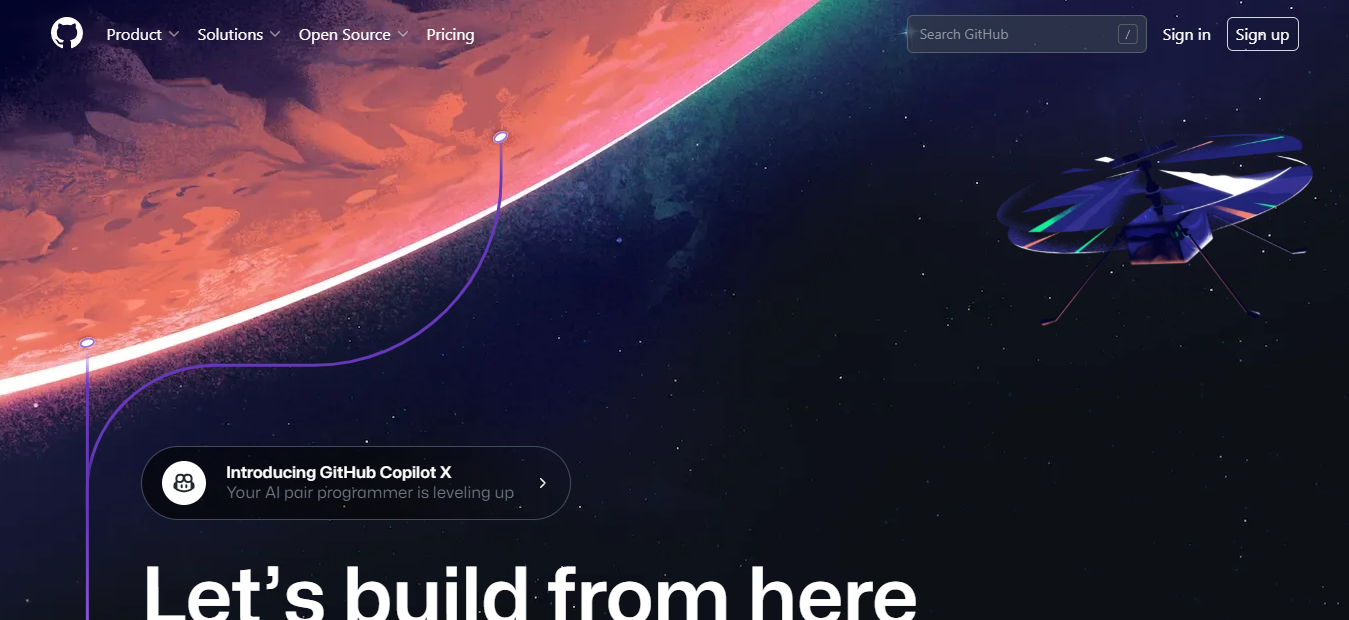
1) GitHub

Website: https://github.com/
Maintenance Page: https://github.com/404
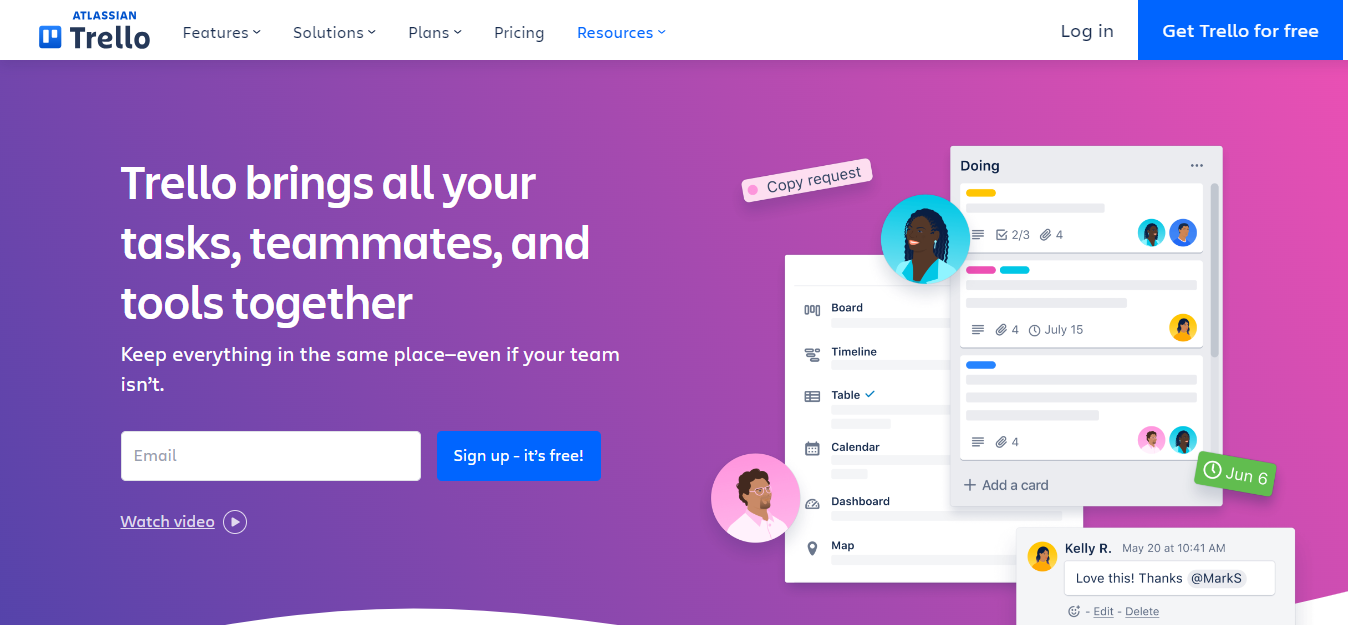
2) Trello

Website: https://trello.com/
Maintenance Page: https://trello.com/maintenance
3) MailChimp

Website: https://mailchimp.com/
Maintenance Page: https://mailchimp.com/maintenance/
Add a Bit of Fun to Website Maintenance Page

Adding a touch of fun to your website maintenance page can help engage visitors and turn what could be a frustrating experience into a more enjoyable one.
Here are some ideas to add a bit of fun to your maintenance page:
Animated Graphics

Include animated graphics or illustrations that are related to your brand or industry.
These can be playful characters, animated icons, or creative visuals that add a sense of fun and lightheartedness to the page.
Humorous Messages

Incorporate witty or humorous messages on your maintenance page.
Inject some humor into the text to lighten the mood and make visitors smile.
However, ensure the humor is in line with your brand personality and audience preferences.
Mini-Games or Puzzles

Create interactive elements such as mini-games or puzzles that visitors can play while waiting.
This can include simple quizzes, word puzzles, or memory games that are both entertaining and engaging.
Consider offering small rewards or incentives for completing the games.
Progress Bar with Creative Elements

Instead of a plain progress bar, consider using a visually appealing and creative element to show the progress of the maintenance.
This could be a loading animation with an interesting design or a unique visual representation that captures attention.
Playful Error Messages

When visitors encounter an error or a broken link on your maintenance page, use playful and witty error messages to lighten the frustration.
Instead of generic error messages, come up with creative and amusing messages that align with your brand voice.
Time-Limited Offers or Discounts

If appropriate, offer time-limited discounts or special offers exclusively to visitors who land on your maintenance page.
This can create a sense of exclusivity and incentivize them to return to your website once the maintenance is complete.
Remember to strike a balance between fun elements and maintaining a professional appearance.
While adding a touch of fun is beneficial, ensure it doesn’t compromise the clarity of your maintenance messaging or the overall user experience.
Conclusion

A well-designed maintenance page in WordPress is an essential component of your website management strategy.
It communicates transparency, maintains user trust, and provides necessary information during maintenance periods.
By customizing your maintenance page, offering informative content, capturing user information, and integrating social media, you can turn what could be a frustrating experience for visitors into an opportunity to strengthen your brand and maintain engagement.
Embrace the power of a maintenance page, and ensure your WordPress website stays efficient, secure, and user-friendly.
If you liked this article, consider reading another about Installing WordPress here.
FAQ
The website is offline due to scheduled maintenance or technical issues.
We apologize for the inconvenience caused.
The estimated time for it to be back up and running is [insert estimated time here].
A countdown timer is a digital display that counts down the remaining time toward a specific event or deadline.
It is commonly used to create a sense of urgency and anticipation, allowing users to visually track the time remaining until a particular event or action takes place.