4 Reasons to Use Grayscale Images in WordPress
Grayscale Image Processing in 3 Ways
Using a grayscale image in today’s digital age plays a crucial role in attracting and engaging website visitors.
Adding images to your articles can enhancethe overall user experience and help convey your message more effectively.
This article will explore a creative approach to structuring your WordPress article using headings based on a grayscale image.
This technique can add visual appeal and aesthetic value to your content while maintaining readability and accessibility.
What are Grayscale Images

Grayscale images, also known as black-and-white images, are digital or printed images that contain shades of gray instead of colors.
Unlike full-color images, they use only shades of gray ranging from pure black to pure white, with various levels of gray in between.
Grayscale images lack the vibrant colors found in RGB (Red, Green, Blue) or CMYK (Cyan, Magenta, Yellow, Black) images and are often used for artistic or stylistic purposes.
By removing color information, they focus on the tonal values and contrast within the image, creating a timeless and classic aesthetic.
Grayscale images are widely used in photography, design, printing, and various digital media to evoke emotions, emphasize texture, and convey a sense of simplicity or elegance.
4 Reasons to Use Grayscale Images in WordPress

1. Captivating Simplicity
Grayscale images possess a unique charm that captivates users with their simplicity.
By removing color distractions, they focus attention on the image’s composition, texture, and subject matter.
This simplicity can create a visually striking effect that adds depth and elegance to your website.
Whether you’re showcasing product photos, portfolio pieces, or blog illustrations, they can evoke a range of emotions and convey messages more effectively.
2. Enhanced Contrast and Depth

One of the key advantages of grayscale images is their ability to highlight contrast and bring depth to visuals.
Without color distractions, the variations in light and shadow become more prominent, giving images a more pronounced three-dimensional feel.
This increased contrast can make elements pop, draw attention to important details, and provide a visually engaging experience for your visitors.
By strategically incorporating grayscale images into your WordPress website, you can create an immersive and captivating visual journey.
3. Consistent Branding

Maintaining a consistent visual identity is vital for any website, and grayscale images can be a valuable tool in achieving this goal.
By converting all your images to a grayscale version, you ensure a unified and cohesive aesthetic throughout your site.
This consistency helps reinforce your brand identity and creates a professional and polished appearance.
Grayscale images allow you to present your image processing data in a cohesive narrative and maintain a strong visual impact, regardless of the original colors of your images.
4. Accessibility and Usability

Inclusivity and accessibility are essential considerations for any modern website.
Grayscale images can contribute to making your content more accessible to all users, including those with visual impairments or color vision deficiencies.
By eliminating color-dependent information, they ensure that the message and content remain clear and understandable.
Additionally, they can improve the overall performance of your website by reducing the file size and resulting in faster loading times and improved user experience.
Grayscale images provide a powerful visual tool for enhancing the appeal and user experience of your WordPress website.
Meanwhile, by leveraging the simplicity, contrast, and depth offered by grayscale visuals, you can create an immersive and captivating environment for your visitors.
With a consistent and polished aesthetic, you can reinforce your brand identity and deliver a visually engaging experience.
Incorporating them in WordPress is achievable through various methods, including CSS filters, image editing tools, or
Grayscale Image Processing in 3 Ways

In WordPress, implementing only an amount of grayscale images can be achieved in a variety of ways.
Here are a few methods to get you started:
1. CSS Filters
Utilize CSS filters to convert your images to grayscale.
By applying the ‘grayscale‘ filter property to the image element or its container, you can dynamically transform the images to grayscale.
This method offers flexibility and allows you to control the color channel, level and quality of grayscale effect.
- Log in to your WordPress dashboard.
- Navigate to the page or post where you want to grayscale an image.
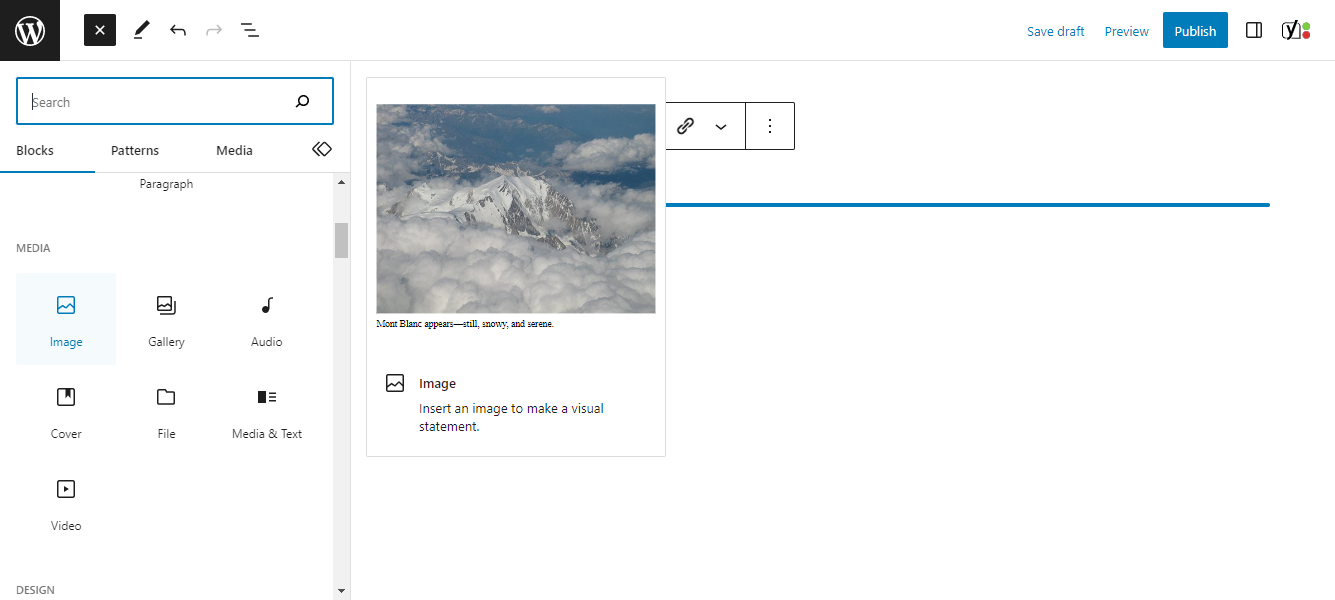
- Click the “Add Media” button to upload or select the image you want to edit.

- After adding the image, click on it to display the image details in the media editor.
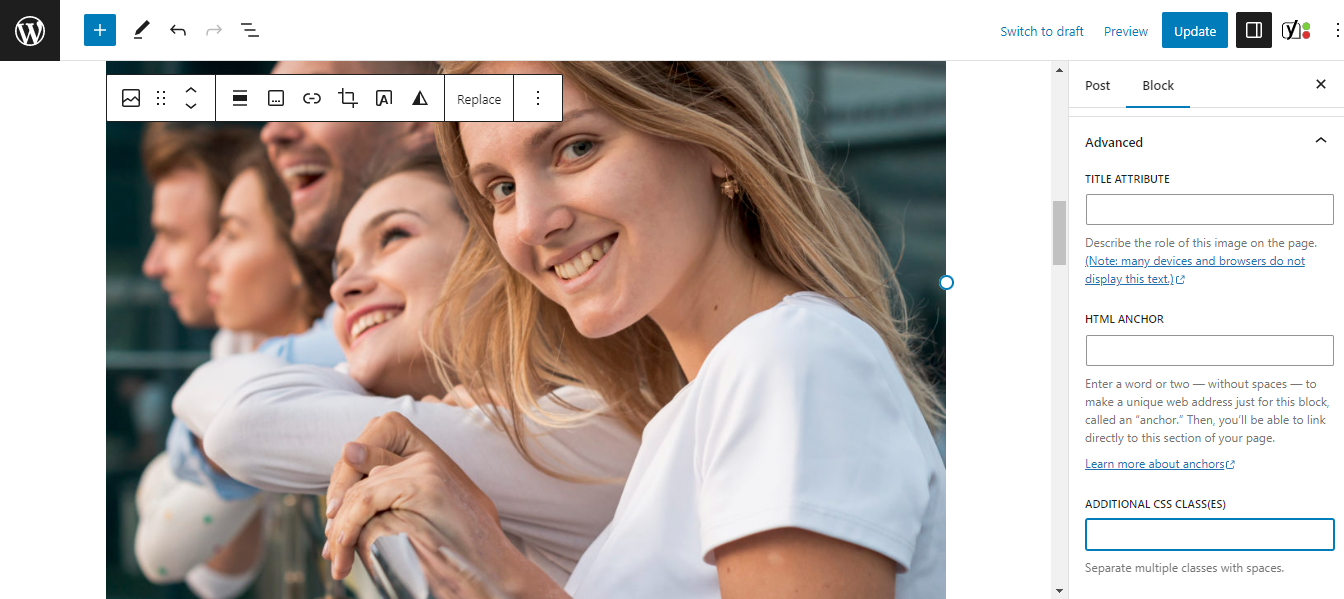
- In the right-hand panel, find the “Image CSS Class” or “CSS Class” field.
- Enter a custom CSS class name for the image, such as “grayscale-image.”
- Save the changes and update the page or post.
- Go to the “Appearance” section and click on “Customize.”
- In the Customizer, locate the “Additional CSS” or “Custom CSS” option.

- Add the following CSS code, replacing “grayscale-image” with your custom CSS class name:
.grayscale-image { filter: grayscale(100%); } - Save the CSS changes and exit the Customizer.
- Refresh the page or post to see the grayscale effect applied to the image.
- Both methods allow you to grayscale images in WordPress without modifying the original image files.
Choose the option that suits your needs and preferences.
2. Image Editing Tools
Use image editing software, such as Adobe Photoshop or GIMP, to convert your images to grayscale before uploading them to your WordPress media library.
This way, you have full control over the quality of the grayscale pixel conversion and can fine-tune the results.
3. WordPress Plugins
Explore the wide range of WordPress plugins available for image manipulation and filtering.
Look for plugins that offer grayscale conversion features or advanced image editing capabilities to simplify the process of converting them.
- Log in to your WordPress dashboard.
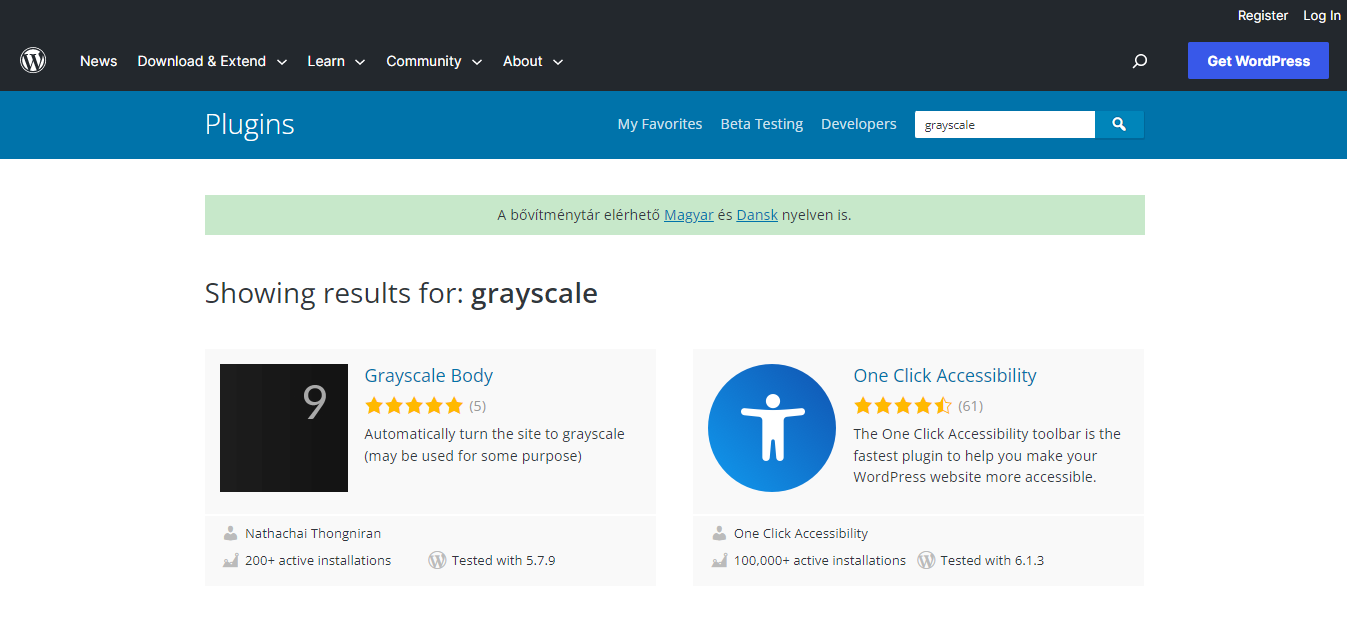
- Go to “Plugins” and click on “Add New.”
- In the search bar, type “image grayscale” or a similar term.

- Look for a suitable plugin that offers grayscale image functionality, such as “WP Image Effects.”
- Install and activate the plugin.
- Once activated, navigate to the page or post where you want to grayscale an image.
- Click on the “Add Media” button to upload or select the image you want to edit.
- After adding the image, click on it to display the image details in the media editor.
- Look for an option related to image effects or filters, typically provided by the installed plugin.
- Choose the grayscale or black-and-white effect to apply it to the image.
- Save the changes and update the page or post to see the grayscale image in action.
Enhancing Readability and Accessibility
While the headings overlay technique can add a visually striking element to your article, it’s crucial to ensure that your content remains readable and accessible to all users.
Here are a few tips to enhance readability:
- Choose a font color that provides sufficient contrast against the grayscale image. Avoid using light gray or white text on a light-colored image and vice versa.
- Use appropriate font sizes to ensure that headings are easily distinguishable from the background image.
- Consider adding a semi-transparent background behind the text to improve legibility, especially if the image has areas with low contrast.
- Test your article’s readability on different devices and screen sizes to ensure a consistent experience for all users.
Conclusion
Grayscale images provide a powerful visual tool for enhancing the appeal and user experience of your WordPress website.
Meanwhile, by leveraging the simplicity, contrast, and depth offered by grayscale visuals, you can create an immersive and captivating environment for your visitors.
Likewise, with a consistent and polished aesthetic, you can reinforce your brand identity and deliver a visually engaging experience.
Incorporating grayscale images in WordPress is achievable through various methods, including CSS filters, image editing tools, or
If you liked this article, consider reading another about How to Get The Url of an Image here.
FAQ
Image data refers to the digital representation of an image, typically in the form of pixel values.
It includes information such as the color or grayscale intensity of each pixel, the image’s dimensions, and any metadata associated with the image, such as resolution, format, and compression.
In short, image data is crucial for displaying pictures, processing, and manipulating images in various applications, including web design, graphic design, computer vision, and photography.
In short, grayscale images provide a simplified and focused visual experience, enhance contrast and depth, and contribute to consistent branding.