The advantages of review widgets
Reviews are the first thing your potential customers check before buying from you.
800,000+ businesses use Trustindex to collect and embed reviews easily. Increase SEO, trust and sales using customer reviews.






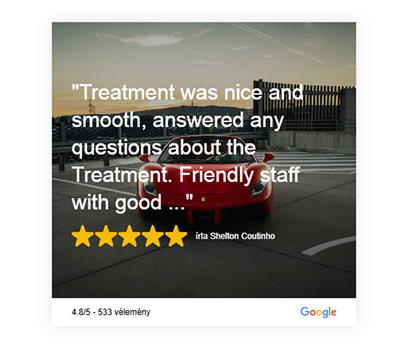
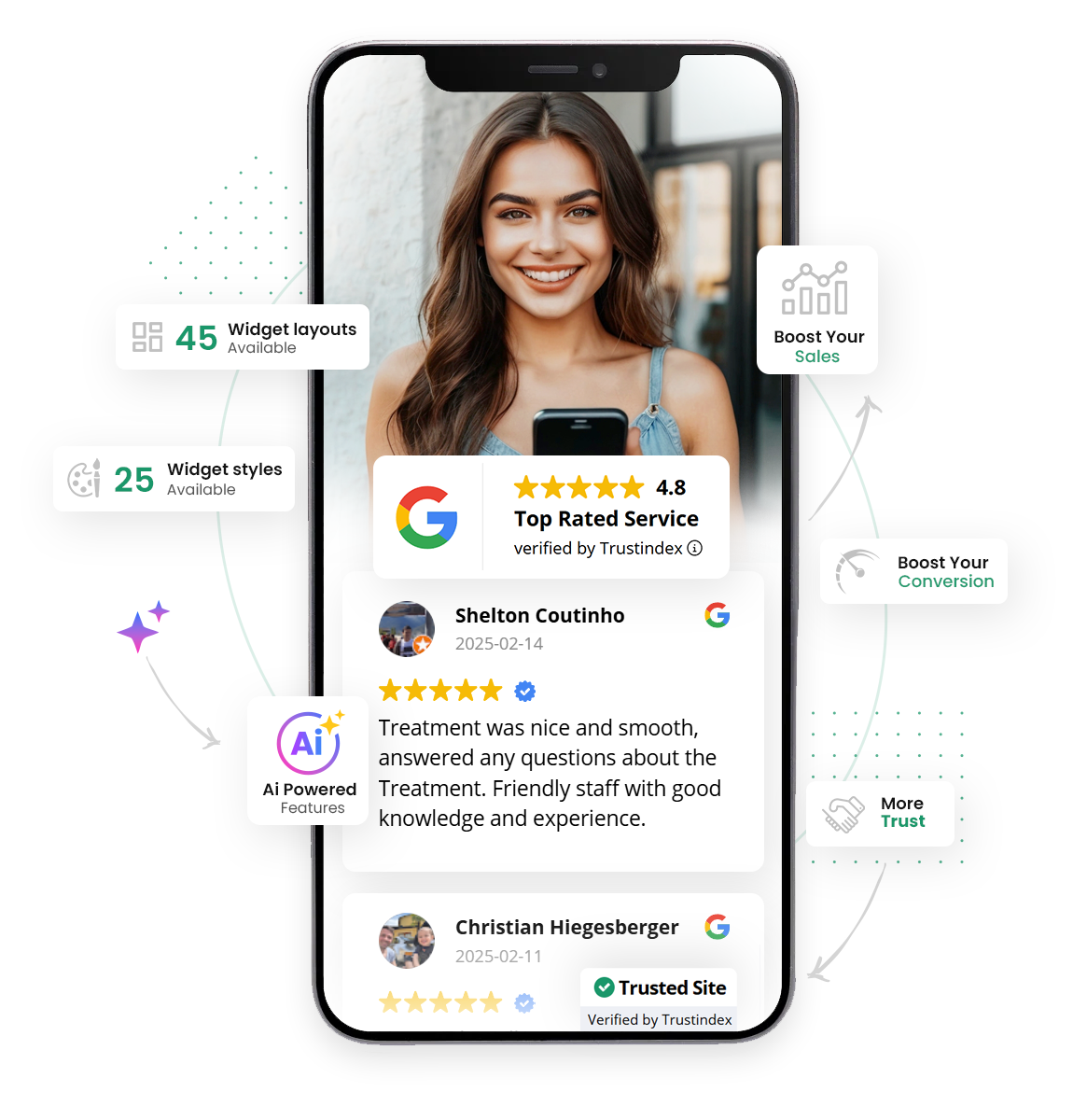
Display your reviews with our beautiful, easy-to-integrate and mobile responsive widgets. Choose from 36 layouts and 25 pre-designed styles.

Display and manage all your reviews in one place, and boost your online reputation with our review summary page.

Display your social feeds with our beautiful, mobile responsive widgets. Instagram, Facebook, Youtube, TikTok, Google, Twitter, Pinterest platforms available.

Collect 100+ Google reviews with only 3 minutes of work and get the 1. position on Google Maps in your industry.

Turn your Google reviews to breathtaking social content with the help of our 3.000.000 unique background photos.

Create e-mail signatures containing review summary widgets and integrate them into your newsletters, so your clients can see your greatest reviews more.

Get the highest rating available from Trustindex. Authenticate your business and get 17% more customers.

Show your customers the technical features of your website easily. We constantly check the status of your website.

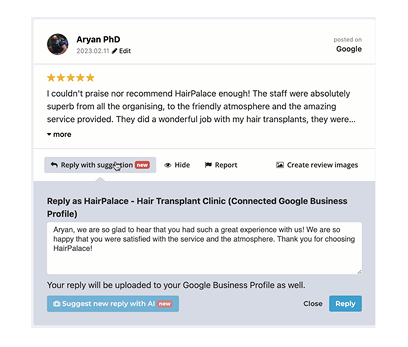
Generate fully customized, unique answers with 1 click. 1 answer = 2 seconds

Customers are 78% more likely to make a purchase if they can see real customer reviews displayed on a website.
Reviews are the first thing your potential customers check before buying from you.











At Trustindex, we aim to help businesses build trust and improve their reputation with ease. Our solution is designed to make managing and displaying customer feedback straightforward, so you can focus on what matters most.
Widget appearance
Review notification emails
Increase sales
Active widgets used
Our friendly support team will always be there for you. They will help you fix any issues and skyrocket your sales.
Need to know more about Trustindex?
Contact Us